Have you checked out the new Official Blogger themes from Google? If you have not, then I recommend you to check out the previous post - Check out new responsive Blogger themes released by Google![1] And, if you have, then I am wondering if you are thinking how and where to place Google Adsense in the new official Blogger themes.
- Display Google Adsense Automatically on Blogger
-
- Login to Blogger Dashboard
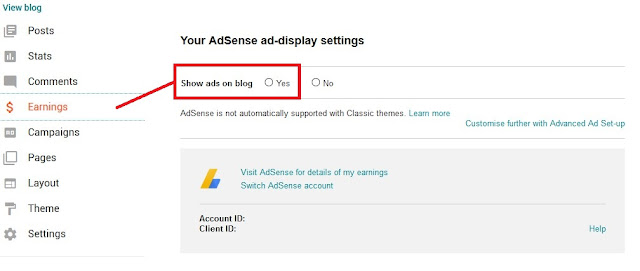
- From left sidebar, click "Earnings"
- Choose "Show ads on blog"

- Save settings
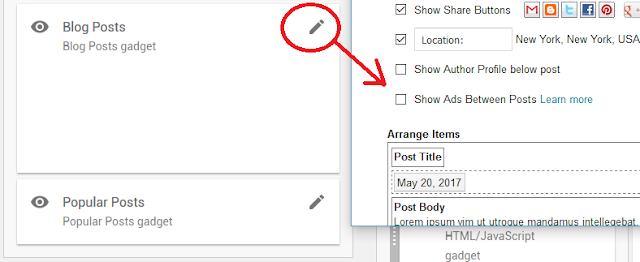
- The click on "Layout" > "Blog Posts" > Edit
- Check "Show Ads between posts"

- Save
If you are not satisfied with the placement of ads automatically, then you may go for the manual add placements described below.
- Display Google Adsense Manually on Blogger
Ideally, putting Google Adsense code or any other code in HTML code of the template direcly is not advised as changes made will be lost if you change the template. If you used hard coded codes in Blogger template, always backup the current template, before trying another theme/template, so that you can always go back to the previous one if desired.
Here we shall discuss on placing Google Adsense manually on the new Notable Official Blogger theme released in 2017.
A few places to place Google Adsense manually in the new Notable Official Blogger theme released in 2017.
1) Add Google Adsense to HTML widget/gadget and position them in layout
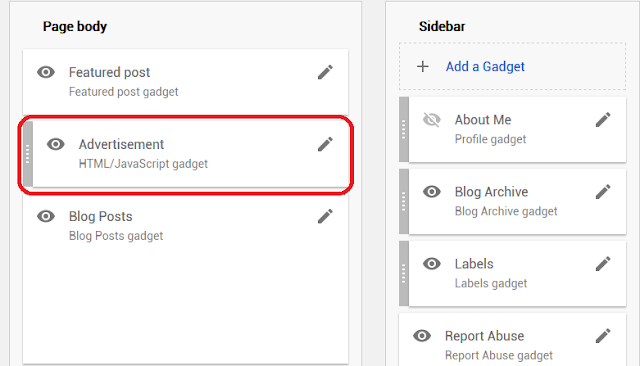
- Add a new Blogger HTML/Javascript gadget / widget
- Copy and paste the Google Adsense code from Adsense to the HTML/JavaScript gadget
- Make sure "visible", show HTML/Javascript is checked
- Save it.
- From the layout, drag and drop the Google Adsense widget/gadget added to any desired region in layout
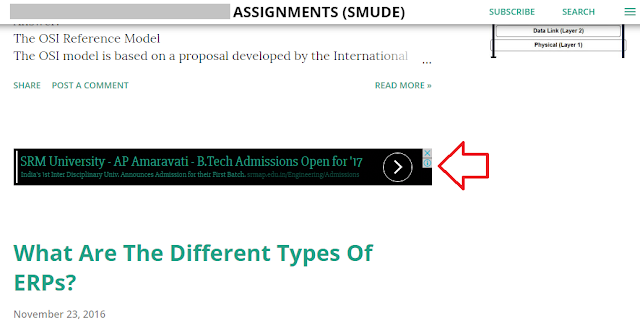
- Placement options available to place Google Adsense in new Notable Blogger theme
-
- Above Header Region: Ads to appear above the header
- Below header region: Ads below the header
- Below pages: if pages is enabled
- Above featured post
- Between featured post and Blog Post: The ad will appear above the blog post title in the post item page and between featured post and blog posts if in the front page
- Between Blog Post and Popular Posts: The ad will appear at the bottom, below the list of front page posts in the front page, and between post item and popular posts in post item page below comments.
- Sidebar: Ads placed in the sidebar will not be visible until the sidebar is viewed by clicking on the "Hamburger" three horizontal dash menu item
- Ad widget/gadget can also be placed in the footer region
2) Hardcode Google Adsense in theme's template code
Though not recommended, placing Google Adsense code in the theme's template code gives more control to the publisher where he want to place the code and also can apply logic when to display or not display the code.
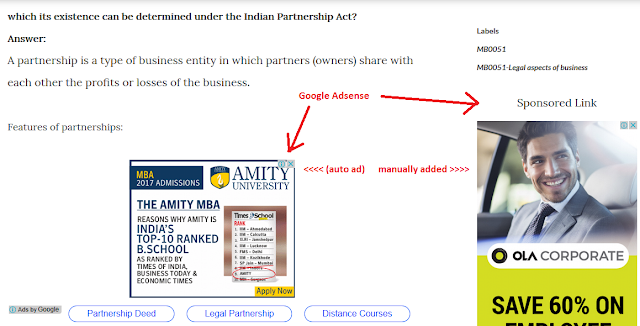
While one can place Google Adsense code in many places, one area with respect to the new Blogger Notable theme is the sidebar when a post item is viewed. By default, the sidebar when a post item is view has only "share" and " labels of the post displayed in the sidebar and the area below is totally empty. The widgets/gadgets placed in the sidebar from layout does not appear here. They are in the collapsed sidebar and appears only when the sidebar is drawn using the hamburger menu icon.
To utilize this vast empty space, we can place Google Adsense code in the following area in the Blogger theme's template code .
- From the Blogger dashboard, click on Theme > Edit HTML
- Press CTRL+F and find "<div class='post-sidebar invisible'>"
- Scroll down a bit till you see:
</div>
</b:if>
- Right after </b:if> place the Google Adsense code
</div>
</b:if>
<!-- adsense sidebar start -->
<p align='center'> Sponsored Link </p>
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
<!-- Responsive_ad -->
<ins class='adsbygoogle' data-ad-client='ca-pub-XXXXXXXXXXX' data-ad-format='auto' data-ad-slot='XXXXXXXXXXX' style='display:block'/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- adsense sidebar end -->
Sponsored Links
References
- ^ Check out new responsive Blogger themes released by Google! (techubber.blogspot.in)